

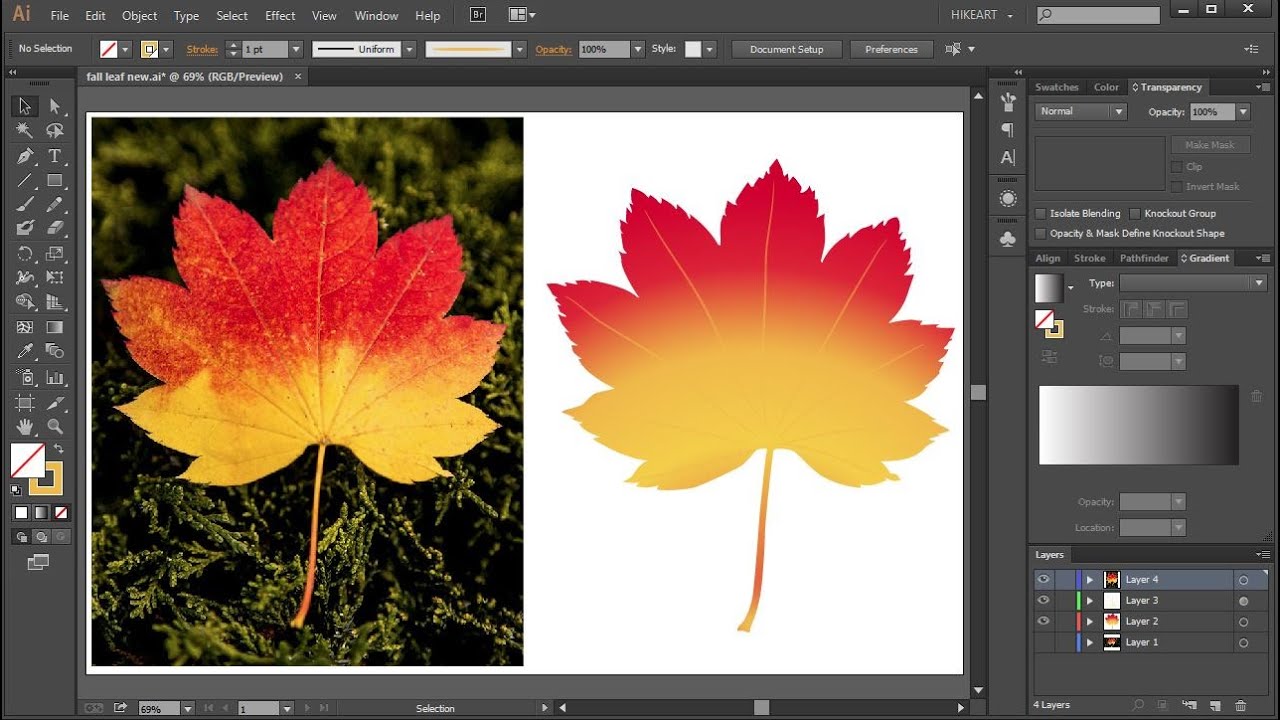
Hit the button and watch the scans do their thing. You can also choose factors like smoothing to reduce unnecessary vectors in the image. The number of scans, for example, determines the number of color-layers that are used to recreate the image. Tune the settingsīitmap tracing can be done with a few variables. Find your tracing tool with the PNG selected. This will trace over every color and shade variation in your PNG, defining the vector shapes that make up the image. Our smart tracing tool is called PowerTRACE. Select the Bitmap Tracing or Vectorization featureīitmap tracing is the method used by vector editing programs like CorelDRAW. You can do this with a photo editor or with a smart select and delete tool. If your PNG has a background that you don't want included, be sure to remove it. Center your PNG in the editor and be sure the image is selected before seeking your vectorization tool. Grab your PNG and upload it into your graphics program. It's best to choose an advanced graphic design program, like CorelDRAW, that is capable of SVG editing and exporting. There are online tools for this, but generally the quality of your output vector will depend on the quality of your tool. The first step is to find a program capable of vectorization.
COLOR SVG CONVERTER HOW TO
How to convert PNG to SVG Choose your vector-capable image software

Converting a PNG to an SVG will make it load faster and scale more smoothly both larger and smaller without losing detail. You may need lightweight and scalable assets for your websites and programs. You can also salvage low-quality PNG images or quickly grab a complex outline by vectorizing the shapes. If you are working on an SVG project, PNG assets can be added smoothly by vectorizing the image. SVGs are perfectly scalable, both as individual SVG assets or exported back to bitmap graphic types like PNG and JPG. Why vectorized an image? For a graphic artist, there are many advantages to turning your PNG images into vector graphics. Because this is such a drastic change in rendering technology, the quality of the vectorized graphic depends on the quality of the tool you use and the number of scans your take. These shapes reform the image in both layered effects and independent form. To vectorize an image is to convert the colors and shapes in the image into shaded vector-shapes of the vector graphic. This is why vector graphics are both smooth and tend to look a little less textured than the detail-fuzz created by pixels. Each shape has one color, shade, and transparency unless a filter is applied. Vector graphics are shapes build with vectors - anchor points and angles. To understand the conversion, let's talk about what an SVG really is. You will need to convert the raster image into a vector graphic, a process known as vectorization. You can't just save a PNG into an SVG file like when swapping between JPG and PNG. Converting any image into an SVG is not like a normal file conversion.


 0 kommentar(er)
0 kommentar(er)
